Vamos a crear un sello con el nombre ‘1001Photoshop‘ y lo vamos a colocar en un contenedor metálico, todo esto utilizando los filtros ‘Punto de Fuga‘ y ‘Desplazamiento‘.


Comenzamos…
Primero crearemos nuestro logotipo como mejor nos parezca, en mi caso sólo utilicé el nombre y no le he añadido nada más.

Lo que vamos a hacer ahora será irregularizar los bordes y parte del interior del texto, como para dar la sensación de que es una pintura vieja y desgastada.
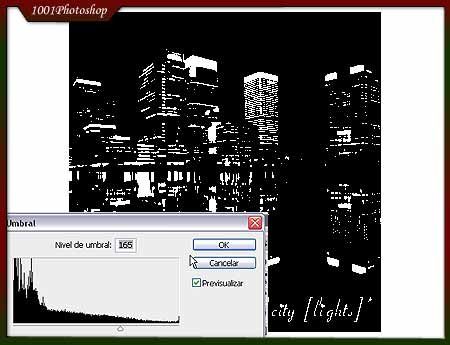
Para eso utilicé una imagen nocturna de una ciudad. Básicamente utilizaremos las partes blancas de la misma para hacer una selección con ellas y quitar esas zonas del texto.
Esta es la imagen:

Imagen| PhotoBucket
Una vez que hayamos colocado la imagen en nuestro trabajo, procederemos a ajustarle el Umbral (Imagen, Ajustes, Umbral) para controlar las partes que queremos que queden más iluminadas.

Ahora colocaremos nuestro texto sobre la imagen. Teniendo en cuenta que las partes blancas serán las que restaremos del texto, posicionaremos el mismo en una ubicación adecuada. En mi caso roté momentáneamente el texto 90 grados para que encaje con la imagen de referencia.

Seleccionaremos la capa de la imagen nocturna y con la Herramienta Varita Mágica  haremos un clic sobre una zona negra, inmediatamente se hará la selección, la que invertiremos a continuación (Selección, Invertir).
haremos un clic sobre una zona negra, inmediatamente se hará la selección, la que invertiremos a continuación (Selección, Invertir).
Nuevamente seleccionamos la capa del Texto y la Rasterizamos (Capa, Rasterizar, Texto), luego de esto, y con la selección aún activa, presionamos ‘Supr‘ para eliminar esas zonas.
Para apreciar mejor cómo ha quedado, ocultamos la capa de la ciudad. Luego que veamos que ha quedado como queremos, volvemos a rotar el texto hasta su posición original.

Ahora si podemos comenzar a editar el contenedor para colocarle el sello/graffiti.
Primeramente, con la capa del texto aún activa, presionaremos ‘Ctrl + A‘ para hacer una selección total de la capa; luego de esto copiaremos la selección (Ctrl + C), la utilizaremos más tarde, cuando apliquemos el filtro ‘Punto de Fuga‘.
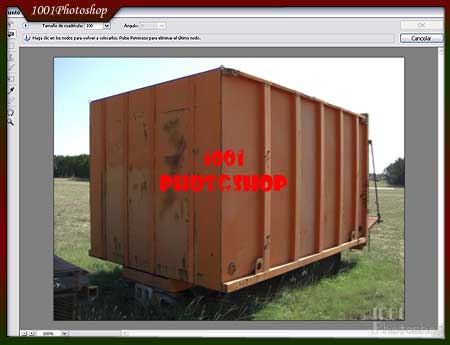
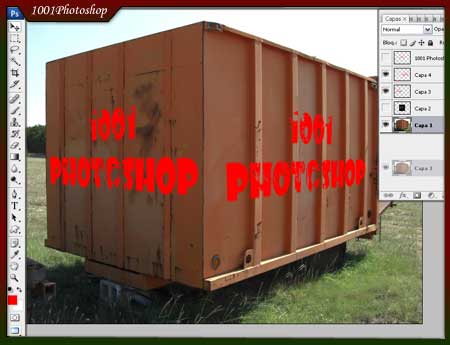
Crearemos una Nueva Capa ![]() encima del contenedor e iremos al Punto de Fuga (Filtro, Punto de Fuga). Nos aparecerá esta ventana:
encima del contenedor e iremos al Punto de Fuga (Filtro, Punto de Fuga). Nos aparecerá esta ventana:

Lo que haremos será dibujar el contorno del lado más pequeño del contenedor. Pulsaremos en una vértice, seguiremos la arista hasta el siguiente vértice y seguiremos así hasta completar el rectángulo.
Cuando finalicemos, Photoshop creará una malla sobre toda esa cara seleccionada:

¿Recordáis que antes copiamos el texto?. Si lo hicimos aún está en el portapapeles, por lo que presionado ‘Ctrl + V‘ pegaremos el texto dentro de la ventana de Punto de Fuga. Una vez que lo hayamos hecho, moveremos el texto hasta ubicarlo en donde nos interesa, el medio de la cara; mientras lo hacemos, veremos cómo la imagen se va ajustando perfectamente a la perspectiva del contenedor.
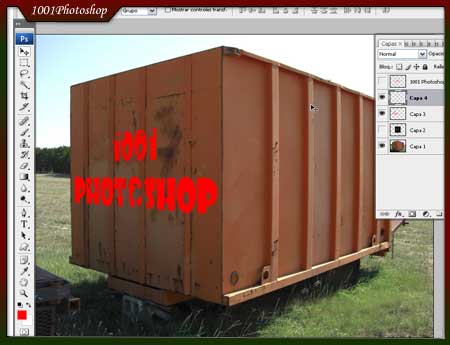
Cuando hayamos finalizado, presionaremos ‘OK‘.

Ahora repetiremos todo el proceso pero aplicado a la otra cara del contenedor, recordad que aún tenéis el texto en el portapapeles, por lo que no es necesario volver a copiarlo.

PARTE 3: Desplazamiento
Ya tenemos los carteles puestos en nuestro contenedor, pero aún se ven muy poco realistas, por lo que vamos a hacer uso de los Modos de Fusión y el Filtro Desplazar para que los textos se incorporen mejor en la imagen.
Seleccionamos la capa del contenedor y la clonamos; luego aplicamos el Ajuste Blanco y Negro (Imagen, Ajustes, Blanco y Negro) y seleccionamos ‘Filtro Azul de Alto Contraste‘, del campo ‘Ajuste Preestablecido‘.

Lo que haremos ahora será hacer clic derecho sobre la capa a la que acabamos de aplicar el ajuste y seleccionaremos ‘Duplicar Capa‘ del menú contextual. En la ventana que se abrirá seleccionaremos ‘Nuevo‘, dentro del campo ‘Destino‘.
Se abrirá un nuevo documento con la imagen desaturada, la que guardaremos con el nombre «Desplazamiento» en una carpeta de fácil acceso, como Mis Documentos.
Cerramos el nuevo documento. Cuando volvamos a nuestro trabajo, ya podemos borrar la capa con el contenedor en blanco y negro.
Seleccionamos una de las capas con el texto y le aplicamos el Filtro ‘Desplazar‘ (Filtro, Distorsionar, Desplazar), dejando todos los parámetros por defecto y luego seleccionando la imagen que acabamos de guardar.
Veremos cómo nuestro texto se distorsiona coincidiendo con las deformaciones del contenedor; si cambiamos el Modo de Fusión de la capa del texto a ‘Subexponer Color‘, veremos cómo el mismo se incorpora perfectamente a la iluminación de la escena, síntoma de que estamos a punto de finalizar.
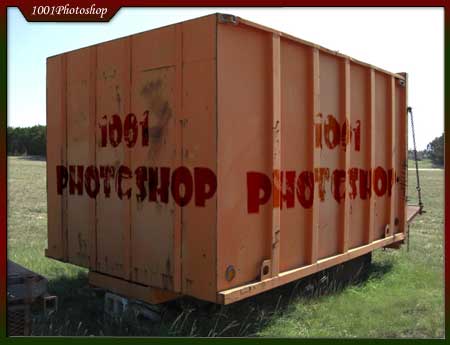
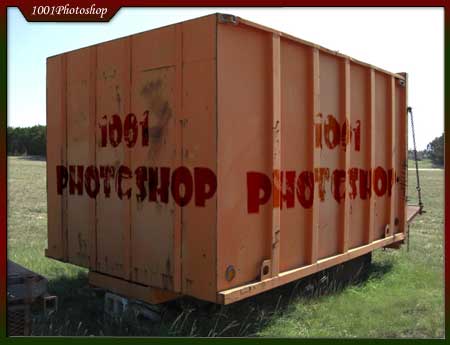
Repetimos el proceso con el otro texto y tenemos el resultado final:

Como siempre espero que os haya gustado este nuevo tutorial de 1001Photoshop.
Hasta la próxima.
Mis felicitaciones grande post. Gracias y saludos.